このブログ、自分用メモのつもりで書いているが、けっこう検索から来られる方がいる。そこでブログの記事を辿れるように、各記事に関連記事のリンクを表示したいなーと思った。調べてみたらいくつか方法はあるようだが、 LinkWithin というものが見た目かっこいいので試してみた。
設定は、LinkWithinのサイトから必要事項を入力して、Bloggerにウィジェットを追加するだけなので簡単にできる。
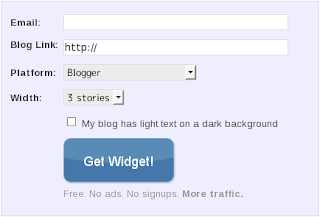
まずはLinkWithinのサイトを開いて、入力欄に記入していく。
Email
は自分のメールアドレスを入れる。Blog Link
にはブログのアドレスを入れる。たぶんこのアドレスから関連記事を取得するので、間違えないように。Platform
はブログの種類。 Blogger, WordPress, TypePad に対応している。それ以外の人は Other を選べば良さそう。Width
はLinkWithinの関連リンクに表示する記事数。3〜5が選べるのでお好みで。5にすると私のBloggerテンプレートでは横にはみ出してしまったので、4にしておいた。
入力したら「Get Widget!!」ボタンを押す。すると説明ページが出てくるので、それに従って「Install Widget」のリンクをクリックしBloggerのガジェットに追加する。
するとレイアウトのサイドバーの方にウィジェットが追加されていると思うので、「ブログの投稿」の下のところにドラッグして持ってくる。
追加する際、特に設定をいじっていなければウィジェットに LinkWithin とタイトルが入っている。私のブログではそのタイトルが妙なところに表示されていたので、「編集」からタイトルだけ削除しておいた。
あとはデザインを保存すれば完了。ブログを表示すると各記事に下図のような関連リンクが表示されているはず。関連リンクに画像がない場合は、リストのような形で表示される。